
Project Overview:
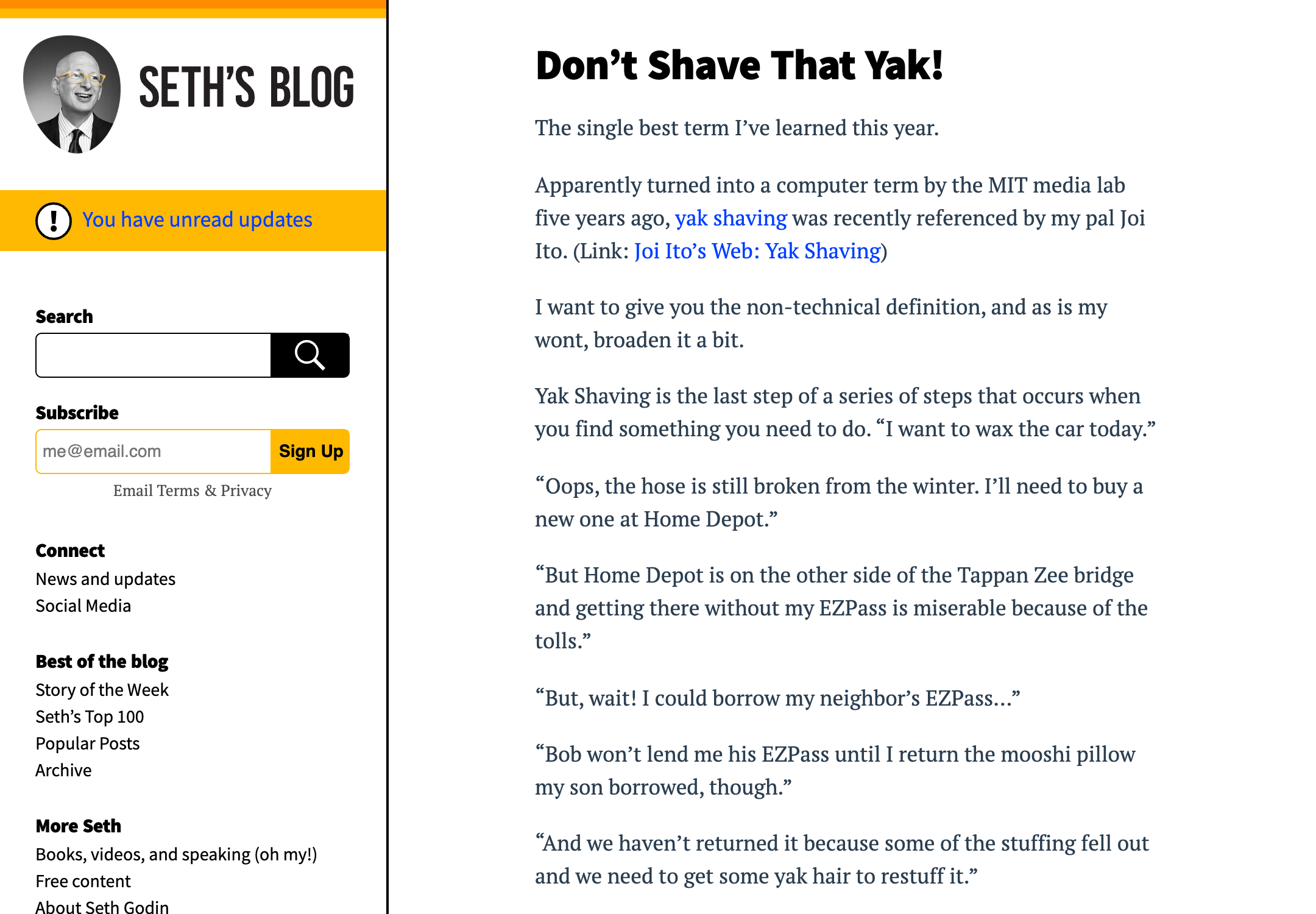
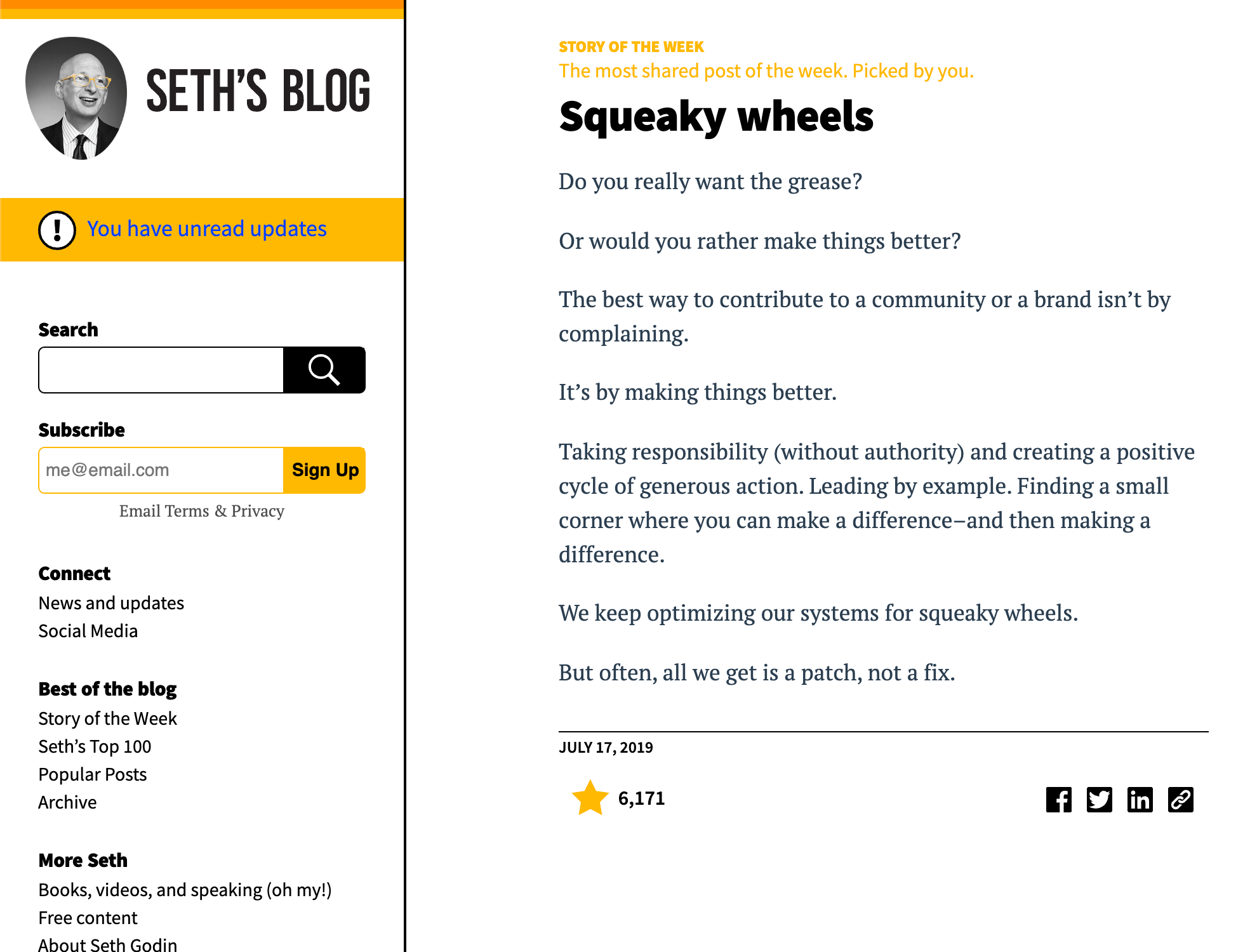
The primary goal of this project was to refresh Seth's long-running and very popular marketing blog. I teamed up with Seth's art director, Alex Peck, to implement a redesign for the blog. I created a completely custom theme to accomodate the new design and a handful of plugins for a variety of new features.
The blog was previously built on Typepad, but Seth decided it was time to move it to a more modern platform. We created a new site architecture and developed a plan to migrate all of the old content over to the WordPress site.
Challenge:"Star the Post"

One of the new features we wanted to add was a piece of functionality similar to Medium's applause button. This button allows users to give positive feedback on posts that resonate with them. I worked with Alex to design an animation to accompany this feature. We wanted to keep it quite simple to align with the rest of the design so we chose a "pop" animation.
The star count updates in semi-real time using the WordPress heartbeat API. Every 15 seconds, a post receives the updated count from the server and displays that. The challenge here was that we needed to always display the accurate count but also keep the experience snappy for our users. We didn't want the animation to wait to play until we received a response from the server. Our solution: update the count immediately for that user, then send the update to the server. When the heartbeat API sends a new response, we refresh the count with the authorative number from the API response.
We found that users who "star" a post are more likely to share the post on social media. This prompted us to then add a short animation that directs a user's attention to the social media icons after the star animation plays.

We put this data to use and utilized our star counts within an internal algorithm to rank blog posts. This required setting up a custom database table to store information and adding tracking to certain user interactions with the site such as page views and social shares. How we calculate this has changed over time, but our equation looks something like this:
Star Count = ( post views / 7 ) + ( star clicks * 1 ) + ( social shares * 7 )
You can see this in action via the "Story of the Week" page that collects star counts over a 7-day period to determine the hottest article of that week.

Challenge:Notifications
Another feature we added was something we called Notifications. We created a post type within WordPress that was designated as "News & Updates". These posts would include news about Seth's different ventures, such as book releases or course offerings. We then created a way to notify the user that a new post of this type is available for them to view.


We did not want this notification to show if a user has already seen the latest post so we use cookies to track this. The cookies keeps track of the post ID of the latest news post. On the first page view, the notification will not display since we want the content to make the first impression. After the first page view, the notification will appear if we determine a user has not seen the post that matches that ID. If a user visits the notifications page or visits the latest news post, the ID of the latest post will be set and the notification alert will no longer appear for that visitor.
Challenge:Unique Share Images
When a user shares a post, we wanted to serve a nice image that accompanies the link. This is no challenge by itself, but we wanted to put our own spin on this to make it easy for Seth going forward. Our goal was to have this image be chosen randomly from a group of images when a post is published.




To accomplish this, I created an image category for media uploaded via the WordPress media manager. Under this category, we uploaded a handful of nice images to be used on social sites. When a post is published, we check to see if an image has been set and if not, use one of the images from our custom category. The image is saved to that post as metadata so that it will be consistent going forward.
Launch
There really is no margin for error on launching a site with this large of an audience. Lucky for us, we worked with the great team at WordPress VIP to seamlessly launch the new site with no issues for Seth's readers.